divで作成した領域で、速度の違う2種類の背景画像を移動させることで、少し立体的に見える3Dの桜を作成しました。
今回は
同一の桜の背景画像を使用して、上の背景画像に透過指定を入れて移動します。
ただし移動速度は違うのですが、向きが同じ上→下なので、時々画像がぴったり重なってしまいます。
それを防止するために、
CSSで位置指定をid="aka1"とid="aka2"では左側(left:10px;)にズラしました。
その分、基準のid="aka1"からはみ出さないように、
id="aka2"の横幅(width)を10px分だけ小さくしています。
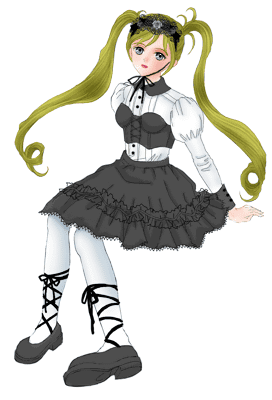
今回の背景透過の少女の画像は移動しないので、JavaScriptとは無関係です。削除してもかまいません。
ただ画像の重ね方として、この少女の画像の基準位置もid="aka1"なので、位置指定をマイナス指定することで、id="aka1"の領域からはみ出して表示することができます。
重ね方次第で、いろいろと面白い表現ができるので参考にして下さい。
難しいのは領域(画像)の重ね方です。
領域の重ね方の方法の参考は
AllAboutから。
コツがわかれば何枚でも重ねられます。
移動領域の増やし方、減らし方は、
■背景移動2table背景移動・複数設定■の説明をご覧下さい。